
Bringing Back the Traditional Design of YouTube: Tips & Techniques

Bringing Back the Traditional Design of YouTube: Tips & Techniques
Quick Links
YouTube’s redesigned layout to push more short form content hasn’t been popular with everyone, and there’s only a small chance that it’ll revert on its own. If you want to change it back yourself, this is the guide for you.
Solution 1: Load Userscripts to Get the Old YouTube Back
A userscript is a small piece of code that you can run on a particular website to change how it looks or what it does. We’re going to install one such userscript to revert to the old YouTube layout.
You might be asking yourself, why not use an extension that does the same job? Two reasons: an extension will constantly run in the background but a userscript will only be active while you’re on YouTube, so it’s a lot lighter on the resources.
Second, the scripts we’re using are pretty simple and small, so it’s easy to audit them for privacy reasons. Extensions (unless they’re open source, and you’ve compiled them yourself) aren’t transparent like that.
Installing a Userscript Extension
Userscripts run inside a script extension. TamperMonkey and ViolentMonkey are two solid options. I’m going to use TamperMonkey since it’s available on every popular browser.
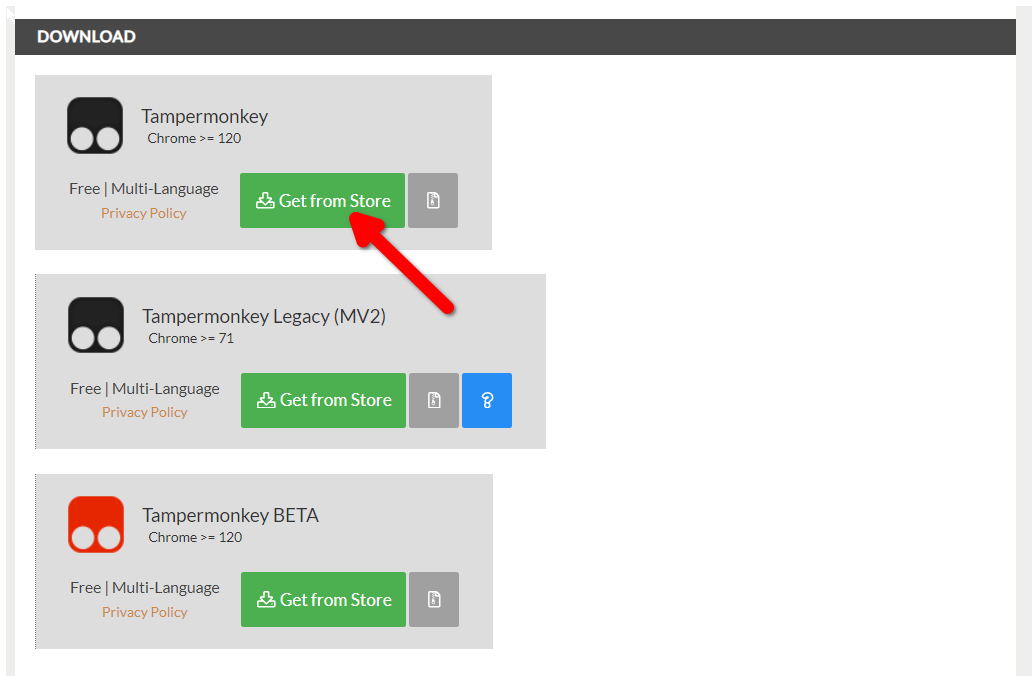
Go to the TamperMonkey website and select your browser, then scroll down and click “Get from the Store.”

You’re now ready to load the userscript that will revert YouTube’s layout.
Revert YouTube to the Old Layout
You can download scripts for free from GreasyFork . Unsurprisingly, a lot of people want to get the old YouTube layout. You have options, however not all of them work perfectly.
I tried three different userscripts: Pre-2024 YouTube UI , Classic YouTube Layout , and Restore Old Youtube (Void) . Restore Old YouTube works best on my browser.
To follow along, open the Restore Old YouTube userscript in GreasyFork. Click “Install this Script.” You’ll be redirected to TamperMonkey to confirm the installation.
Close
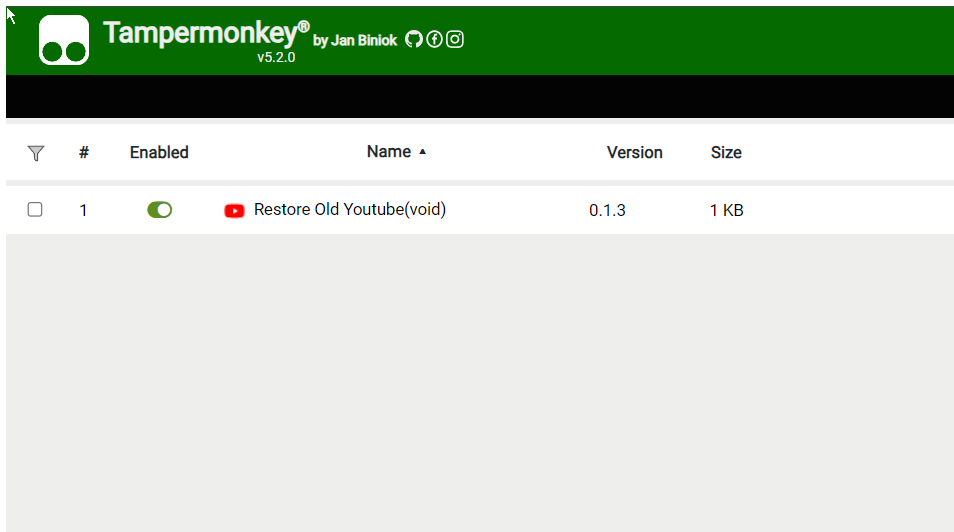
Once that’s done, click the TamperMonkey extension (click the extensions button if you can’t locate it.) Then click “Dashboard.”
Make sure that the right script is enabled on the Dashboard. We’re ready to test it now.

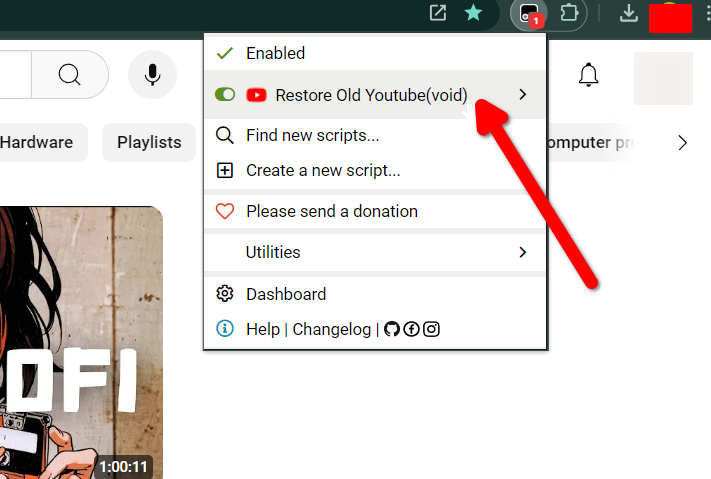
Open YouTube in your browser and the layout should be changed. If it hasn’t, click the TamperMonkey extension icon and make sure the script is active.

Hide YouTube Shorts
You can also get rid of YouTube Shorts from the feed and search with a simple script. There are more than a dozen scripts available that do the trick. I tested a few of them, and they all worked perfectly.
Hide YouTube Shorts is a good script that I’m using. To load it, click the “Install this Script” button on GreasyFork and hit “Install” again when you’re redirected to the TamperMonkey page.
Close
Go to YouTube and scroll down to see if the Shorts panel is gone.
Disable the Rounded Design
I’m not a fan of the rounded design that YouTube has now. If you prefer the old boxy look, here’s how to get it back (you can skip this step if you don’t mind it).
Just install the YouTube Classic userscript. Open the dashboard and make sure it’s active. Now open YouTube and the UI should be boxy. This script comes with the added bonus of restoring the dislike count under videos.
Close
Solution 2: Add a Filter to uBlock Origin
You can also add filters to uBlock Origin to restore the old YouTube layout. I recommend this solution if you already have uBlock Origin installed. It’s also a great option if you don’t want to bother with userscripts. It works by disabling some experimental features that trigger the new YouTube layout (since it is still in beta).
Install uBlock Origin
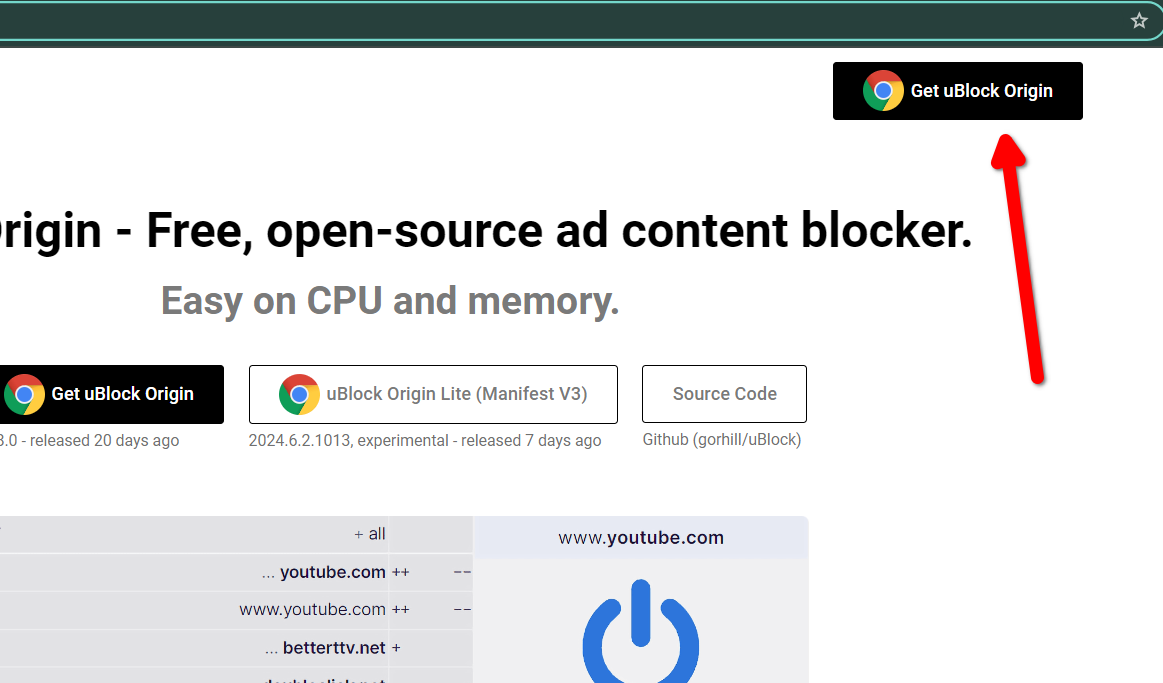
The uBlock Origin extension is a popular content blocker. It’s open source and safe. You can install it on Chrome, Edge, Opera, and Firefox. Open the uBlock Origin website and click the “Get uBlock Origin” button.

Set Up Filters
Once it’s installed, click the red uBlock Origin icon in the Extensions tab. Then open the uBlock Origin dashboard by clicking the three gear icons on the bottom.
Close
Hop over to the “My Filters” tab and paste this code into the text field.
`! Youtube New UI Fix
youtube.com###related #thumbnail.ytd-rich-grid-media:style(margin-right: 8px!important;height: 94px!important;width: 168px!important;min-width: 168px!important;)
youtube.com###related #avatar-link.ytd-rich-grid-media, #related #attached-survey.ytd-rich-grid-media, #related .ytd-rich-shelf-renderer .button-container.ytd-rich-shelf-renderer:style(display:none!important;)
youtube.com###related #dismissible.ytd-rich-grid-media:style(display:flex;flex-direction:row!important;)
youtube.com###related #details.ytd-rich-grid-media:style(width: 100%!important;min-width: 0!important;)
youtube.com###related #contents ytd-rich-item-renderer:style(margin:0!important;margin-top:8px!important;)
youtube.com###related ytd-rich-grid-row #contents.ytd-rich-grid-row,#related h3.ytd-rich-grid-media,#related ytd-rich-section-renderer #content,#related #rich-shelf-header.ytd-rich-shelf-renderer:style(margin:0!important;)
youtube.com###related ytd-rich-item-renderer.ytd-rich-grid-row,#content.ytd-rich-item-renderer:style(width:100%!important;)
youtube.com###related #video-title.ytd-rich-grid-media:style(font-size:1.4rem!important;)
youtube.com###related .ytd-channel-name a,#related #metadata-line.ytd-video-meta-block span:style(font-size:12px!important;)
youtube.com###related ytd-rich-grid-renderer #contents:style(padding-top:0px!important;)
youtube.com###related .ytd-rich-shelf-renderer ytd-rich-item-renderer.ytd-rich-shelf-renderer:style(width:130px!important;min-width: 130px!important;)
youtube.com###related #contents.ytd-rich-shelf-renderer:style(display: flex !important;flex-direction: row !important;gap: 8px !important;flex-wrap: nowrap!important;max-width: 400px!important;overflow-x: scroll!important;overflow-y: hidden!important;)
youtube.com###related .ytd-rich-shelf-renderer .yt-core-image:style(object-fit: cover!important;)
youtube.com###related ytd-rich-section-renderer #contents:style(margin-left:0!important)
youtube.com###related #contents ytd-rich-section-renderer ytd-rich-item-renderer:style(margin-top:0px!important;)
youtube.com###related .ytd-rich-shelf-renderer ytd-rich-item-renderer.ytd-rich-shelf-renderer[hidden=””]:style(display:block!important;)
youtube.com###related #dismissible.ytd-rich-shelf-renderer:style(margin:0!important; border-color: transparent!important)
youtube.com###title yt-formatted-string.ytd-watch-metadata:style(font-size:20px!important; font-weight: 700!important; line-height:28px!important)
youtube.com##+js(set, yt.config_.EXPERIMENT_FLAGS.kevlar_watch_grid, false)
youtube.com##+js(set, yt.config_.EXPERIMENT_FLAGS.small_avatars_for_comments, false)
youtube.com##+js(set, yt.config_.EXPERIMENT_FLAGS.kevlar_watch_comments_panel_button, false)
youtube.com##+js(set, yt.config_.EXPERIMENT_FLAGS.web_rounded_thumbnails, false)
youtube.com##+js(set, yt.config_.EXPERIMENT_FLAGS.web_watch_rounded_player_large, false)
youtube.com##+js(set, yt.config_.EXPERIMENT_FLAGS.kevlar_watch_max_player_width, 1280)`
Click “Apply Changes.” When you reload YouTube, it should be reverted to the old layout.
People will keep coming up with ad hoc solutions to YouTube’s random layout changes, but it’s also important to give YouTube your feedback. Let them know what you like and dislike about the UI changes. I also found a community on Reddit that promises to “keep the old YouTube design alive.” You can find helpful resources and some interesting old YouTube designs there.
Also read:
- [New] Streamline Your Screen Share with Enhanced Zoom on Google Meet
- 2024 Approved Gratitude Free/Paid Video Outro Template Gallery
- Apple Maintains Strict Control Over iPhone Sales in European Market - Insights
- DreamWeaver AI Design Your Masterpieces
- How to Upgrade iPhone 8 without Losing Data? | Dr.fone
- In 2024, Ultimate Guide to Free PPTP VPN For Beginners On Vivo Y56 5G | Dr.fone
- Introducing Apple AirPlay Integration for Guests: Top Hotels Now Offer Seamless Entertainment - Understand How It Works
- Master the Art of Restarting an iPhone 15 - Top Strategies Revealed!
- Mastering Professional Camera Spin 360° Edition, 2023
- Optimize Your Music Experience The Best Apps for Turning Spotify Into YouTube
- Protecting Your Experience: The Essential Guide to Using a VPN with Vision Pro and Competing XR Headsets - Insights From ZDNet
- Say Goodbye to Charger Woes: The Game-Changing $20 Anker Power Bank Reviewed on ZDNet
- Unlock a Blue-Screen Free Windows 11: Top Strategies for Success
- Unlocking Savings with the Budget-Friendly iPhone 14 Pro: Exceptional Battery Life and Reasons to Fall in Love (ZDNET Exclusive)
- Why Were My iMessages Undelivered Recently? Discover the Reason Behind It! | Tech Insights by ZDNet
- Title: Bringing Back the Traditional Design of YouTube: Tips & Techniques
- Author: Andrew
- Created at : 2024-12-10 02:27:03
- Updated at : 2024-12-11 00:10:44
- Link: https://tech-renaissance.techidaily.com/bringing-back-the-traditional-design-of-youtube-tips-and-techniques/
- License: This work is licensed under CC BY-NC-SA 4.0.